fix: fix css flex/height issues in safari #248
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
What:
Fix #238
Why:
To improve how the site looks and behaves in Safari to make it align with Chrome.
How:
Update css classes to work on Safari. I'm not the best at css, but I removed/added some classes to make Safari show more like Chrome. I checked Chrome while making these changes as well and it didn't seem to be affected. Happy to look at a different/better way of doing things, or if there was something I missed
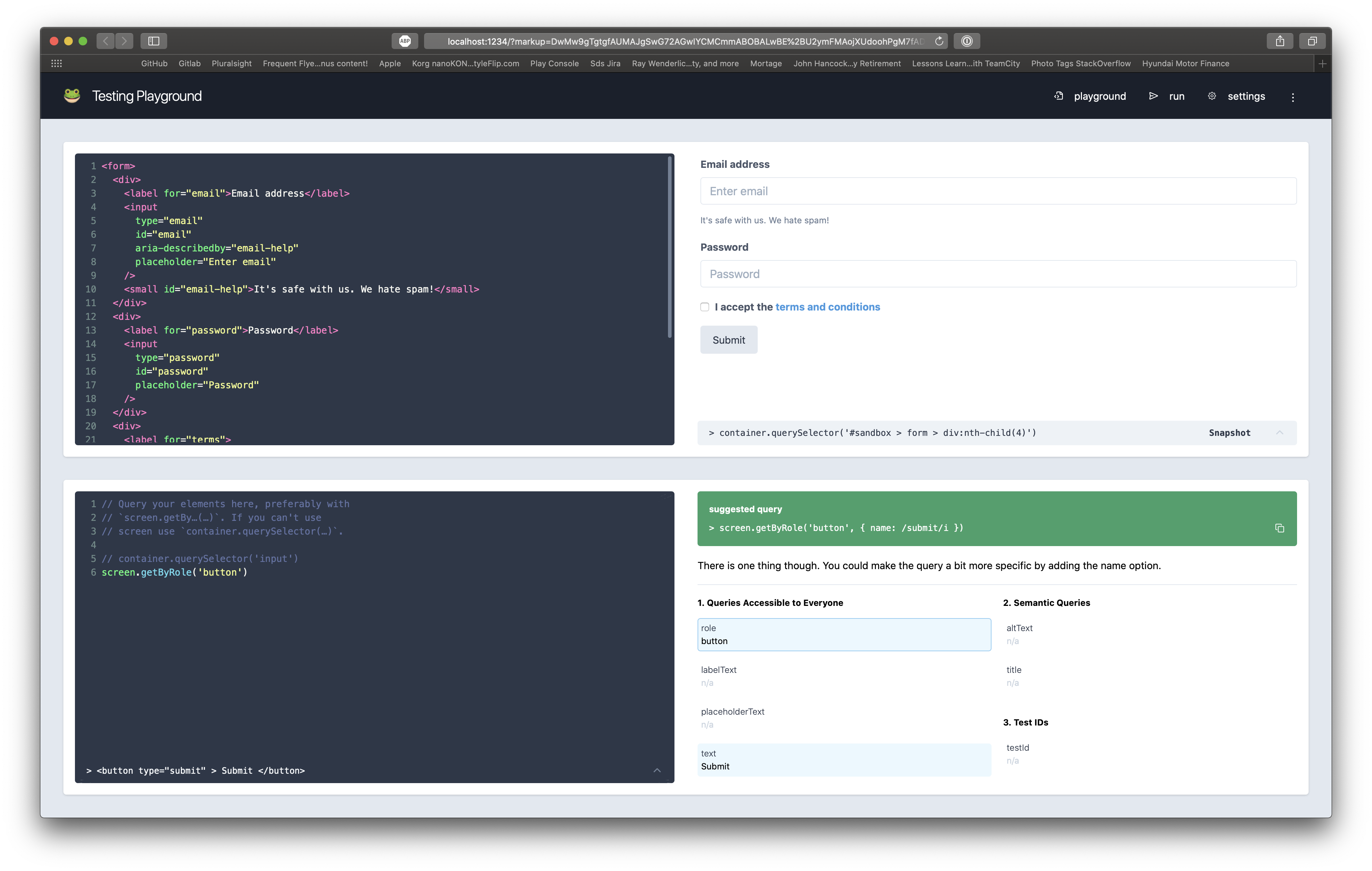
Safari

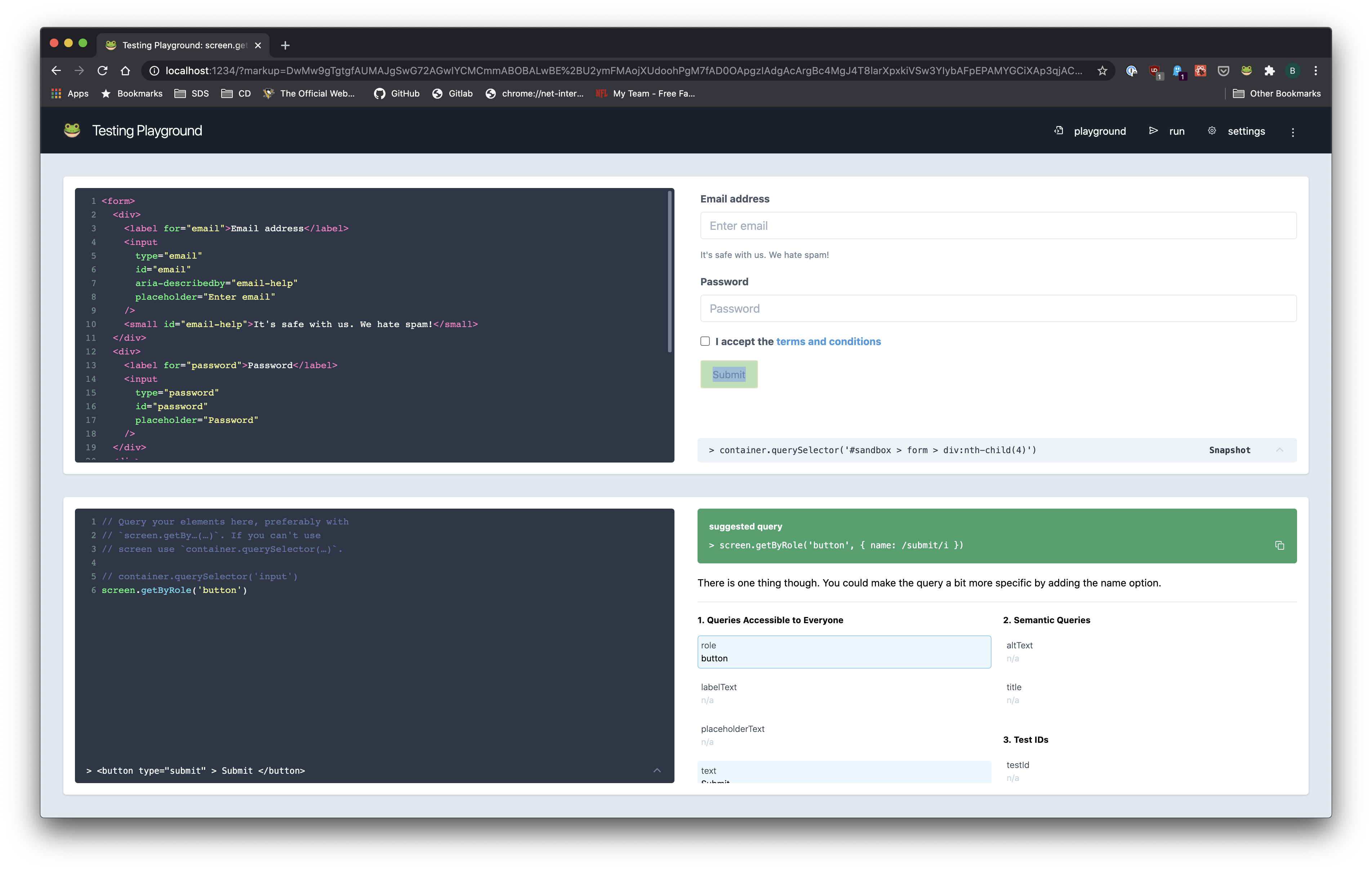
Chrome

Checklist: